目白をモチーフにしたイラストの作成中に、キャラクターの着ている服の柄を作りたくなりました。今日は自作の柄の作り方についてまとめたいと思います。
パターンを描く
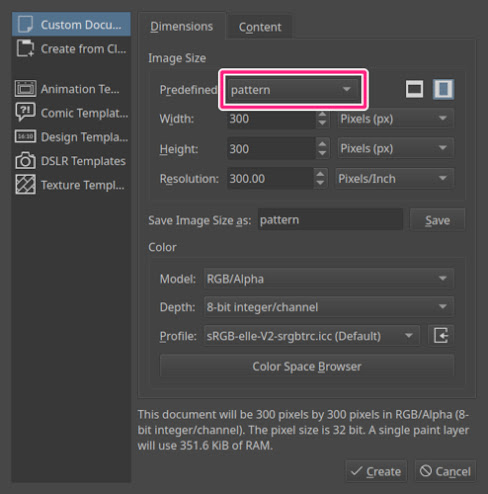
新規作成のカスタムドキュメントで、パターンを選びます。今回は丁度いいサイズが既にkrita側で定義されていたので使ってみました。正方形なら画像サイズは何でも良いです。(やたら大きいサイズでなければ)
新しいパターン用のドキュメントが開きました。
柄を描きます。私は雲と梅の花をモチーフにした柄を描いてみました🌸
ラップアラウンドモードをオンにして、パターンにしたときにどうなるのか確認します。上のメニューバーにあるアイコンをクリックします。(下の画像参照)
もちろん下の画像のように、ラップアラウンドモードをオンにしたままでも描画できます。もとのキャンバスがどれなのか知りたい場合は、上のメニューから Select>Select All と指定すると、もとのキャンバスが選択範囲で囲まれるので参考にしてみてください。
柄が完成したらそのパターンの背景が透過ありか透過なしかで次へのアクションが少し変わります。背景が透過なしの場合は次の節の「パターンを登録する」に進んで下さい。
背景が透過ありの場合のパターンの加工
どうして透過ありパターンを作るのか
今回の私の場合はキャラクターの服の柄を作りたいので、背景が透過されている必要があります。
もし透過されていないパターンを作った場合、下の左の画像のように、柄と一緒に白い背景も塗られてしまいます。理想は右の画像のように、既に色が塗ってある服に柄だけが貼られるようにしたいですね💡このためにパターンを透過します。
透過ありパターン作成時に起こる問題
この画像を理想通りにパターン化する方法の1つに、下の画像のように描いた柄を4分割して、それぞれをキャンバスの四隅に配置し直す方法があります。
もしキャンバスの中央に柄を描いてそのままパターンとして登録してしまうと、実際に使ってみたときに下の画像のように意図しないパターンになってしまいます。
これはパターンを登録したときに、柄が描いてある領域のみが保存されて余白部分が自動的にカットされてしまうことが原因です。
ちょっと背景を黒にしているので見にくいですが😅、登録したパターンを見てみると余白がカットされているのがわかります。
なので、この余白が織り込まれた画像を作る必要があり、描いた画像を4分割して配置し直すという作業をしています。要するに、余白部分がカットされないように柄を配置して、ラップアラウンドモードで確認したときに意図したパターンになっていれば方法は何でも良いです。
シームレスになるよう分割する
実際に4分割する方法を説明します。
まず線画をコピーしてバックアップを一枚とっておき、それは非表示にします。
次にキャンバスにグリッドを表示します。上のメニューからView>Show Gridと選択すれば、表示できます。グリッドのマス目を調整するためにGrid and Guidesというドッカーを表示します。
このドッカーは、上のメニューからSettings>Dockers>Grid and Guidesを選択して開きます。
開いたドッカーのX spacingとY spacingに25pxと設定すれば、ひとマス50pxの方眼紙になります。キャンバスのサイズが600pxなので、これで視覚的に4分割しやすい状態になりました。
このマス目を基準にして、画像を矩形の選択ツールで切り取り、貼り付けをして4等分にします。そして、移動ツールでそれぞれのピースを動かして、柄が連続してシームレスになるように配置し直します。上の画像では4頭分した画像はそれぞれ別のレイヤーだったのですが、再配置が終わったので統合して一枚のレイヤーになっています。
パターンを登録する
パターンが完成したら、上のメニューにある「Fill
Patterns」のアイコンをクリックします。小さい窓が開くので、そこにある「Custom
Pattern」のタブを選択します。
Sourceの欄に「CurrentLayer」が選択されていることを確認したら、下にあるボタンで「Update」をクリックします。
作ったパターンが読み込まれるので、「Add to Predefined
Patterns」を選択して保存すれば登録完了です。
パターンを使ってみる
完成したパターンを使ってみましょう!上のメニューにある「Fill
Patterns」のアイコンをクリックしたら、今度は「Patterns」のタブを選択します。
登録されているパターンが表示されるので、その中から先程登録したパターンを選択します。
次に塗りつぶしツールを選択して、ツールオプションのFill sourceの項目dで「Pattern」を選択します。これで塗りつぶしたときにパターンで塗りつぶすようになりました。
お試しでキャラクターの上に柄を塗ってみました。まぁこんなもんかな。サイズ感がちょっとあれだけど後で調整しよう。そんなわけで出来上がりです!🎉
ひとこと
クリスタでのシームレス素材の作り方の解説をいくつか見てみましたが、パターンの作り方は同じみたいですね。画像を再配置してくれるプラグインがあるようなので、kritaでもpythonで自動化してみるのが良いかもしれません。