今日はちょっと趣向を変えて、色塗りを勉強してみたいと思います。今までは絵を描くときに必要になるkritaの機能についてだけブログに書いてきました。いつも絵を描きながら使い方をまとめているのですが、これをやっているとかなり手間がかかってどうしてもじっくり絵が描けません。機能の確認に重点を置いているので、絵の方は例題として分かりやすく見れる程度に着色するだけ。あまり納得いくようには塗れません。。
たまには色塗りとかじっくり練習したいなぁというわけで、折角なので結構前に買って積み本になっていた「プロ絵師の技を完全マスター キャラ塗り上達術 決定版」を使って練習してみようと思います。最近の塗り方に全然ついていけてないから読むのが楽しみ😄この本のイラストの塗り方がkritaで再現できるのか挑戦してみたいです。ぱらっと見た感じ、最近のお絵描きソフトなら難なくできそうですけどね😀早速やってみよう。
今回この本でお手本にするのは、珠樹みつねさんの作品で「宝石塗り」です。キラキラを描いてみたい✨✨✨
尚、詳しい塗り方は本のやり方に従うため特にこの記事で説明はしません。kritaで使ったブラシやレイヤーの合成モードをちょっとメモする程度なので悪しからず。
他の練習記事はこちら↓

クリスタを使った色塗りをkritaで再現!透明感と光が溢れる塗り方を練習しました
クリスタを使った色塗りをkritaで再現してみます。今回は「プロ絵師の技を完全マスター キャラ塗り上達術 決定版」を参考に透明感と光が溢れる塗り方を練習しました。美和野らぐさんの作品で「ブラシ塗り」をしていきたいと思います。

クリスタを使った色塗りをkritaで再現!幻想的な厚塗りを練習しました
「プロ絵師の技を完全マスター キャラ塗り上達術 決定版」を参考に、kritaで厚塗りを練習してみました。

クリスタを使った色塗りをkritaで再現!水彩と厚塗りで光と影の表現を練習しました
「プロ絵師の技を完全マスター キャラ塗り上達術 決定版」を参考に、kritaで水彩+厚塗りを練習してみました。光と影の表現がきれいで透明感があります。
付録の線画を用意する
さて、先ずは本の特典に練習用線画が付いているのでこれをkritaで開けるようにするところからです。
線画データをダウンロードしてみると、当たり前なんですがクリスタ形式のファイルで開くことさえできません😅クリスタを持っていればファイル形式をPhotoshopの形式などにしてkritaで読み込めるのですが(勿論JPEGなど他の形式でも良いと思います)、クリスタはね…持ってない!てかクリスタ持ってたらクリスタで描けばいいじゃんね🙄❓
クリスタの体験版でファイル形式を変換出来ないか試してみたのですが、機能がロックされていて無理でした。別の方法で何とかするしかありません。
ファイル形式の変換、正直これが一番手間がかかった気がします💦
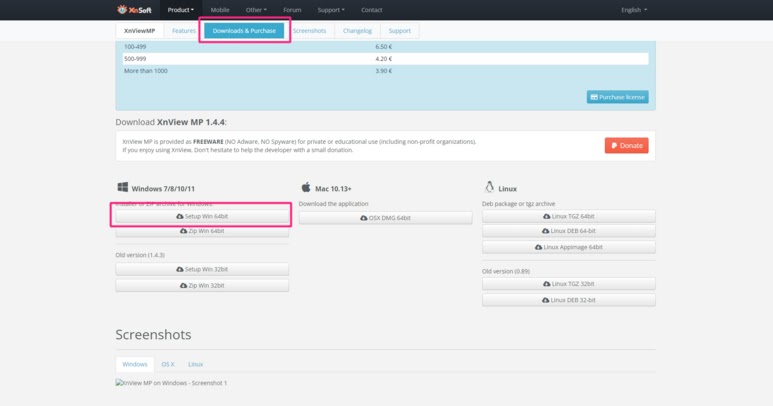
なんとかクリスタを使わずにファイルを開いて別の形式に保存できるソフトがないか調べてみたところ、唯一XnViewMPという画像ビューアがクリスタ形式のファイルをサポートしているようでした。このソフトはPierre Emmanuel Gougelet氏が開発したソフトで、商用利用の場合のみライセンスの購入が必要です。Linux版は商用利用でもフリーで使えるようです。(入れてみた感じLinux版をきちんと動かそうとすると骨が折れそう…)
詳しい使い方は別途まとめるとして、XnViewMPで線画ファイルをPhotoshopのファイル形式であるPSD形式に変換できました。一点残念なのが、このビューアでクリスタ形式のファイルを読み込むと画像サイズが小さくなってしまうバグがあることです。
実際の線画のキャンバスサイズがおよそ4086pixelx2893pixelなのに対して、このビューアを使ってファイル変換するとサイズが1023pixelx723pixelになってしまいました。
サイズが小さい方が塗る面積が少なくて楽かもしれない♪とか思っていたんですが、細かい部分の塗りになるとちょっと面倒でした。塗り方を確認するだけなら全然問題ないのでこれでもいいですね。
兎にも角にも、他にファイル形式を変換できるものがないのでこれでやっていきましょう。
【追記】XmViewMPについての記事を書きました⭐

XnViewという画像ビューアを使ってクリスタのファイルをPSD形式に変換する
「キャラ塗り上達術 決定版」という本の特典として、練習用の線画をサイトからダウンロードできるようになっているのですが、線画のファイルはclipという形式のファイルです。このファイルをXnViewで変換してkritaで開けるようにします。
塗ってみる
ここまできたら後は簡単。変換したファイルをkritaで開いて着色していきます。
むりくり変換したせいで線画が白紙のレイヤーに直接描かれている状態なので、抽出しましょう。
以下の記事の「線画の抽出と修正」のやり方で線画だけを抽出します。

kritaで紙に書いた線画を抽出する!スキャナ編
水色で下書きが描いてあるアナログの線画をスキャナで読み込んで抽出してみました。
本書のP192で髪の毛のハイライトの色調整をする部分があるのですが、そのときに使っているクリスタの「線の色を描画色に変更」というメニューはkirtaにはないので塗り潰しで代用しました。塗り潰しを選択して、ツールオプションから対象レイヤーをアクティブレイヤーにします。そして、ツールバーから 選択>すべて選択 とします。ツールオプションの「何を塗りつぶすか」で選択範囲を指定して塗りつぶし、ハイライトの色を変更しました。
また、水晶の角や胸の宝石でレイヤーの合成モードにハードライトを使っているところは、ガンマダークの方がしっくりきたのでそちらを使ってみました。
キャラクターの影にクリスタの「境界線効果」を使って効果を入れるところがあるのですが、これの実現には、対象となるレイヤーを右クリック>レイヤースタイル>描線 を選択したメニューから行います。描線のメニューからサイズを1px、位置を内側、合成モードを通常、不透明度は状況に応じて変更、塗りつぶしの色を選択すればOKそうですね。私は境界線効果を入れるのはあまり好みでなかったのでちょいちょいと目立たない程度に手で書き加えました😅
使用ブラシ
使ったブラシですが、全てkritaにはじめから入ってるブラシを使っています。消しゴムは、ブラシを使っているときにキーボードでEを押せばそのブラシがそのまま消しゴムになるのでそれを利用しています。
| ブラシ | 名前 | 備考 |
|---|---|---|
 | b)Airbrush Soft | |
 | b)Basic-4 Flow Opacity | 本書で水彩ブラシを使っているときに利用 |
 | b)Basic-5 Size | 基本これで塗る |
 | b)Basic-5 Size Opacity | |
 | d)Ink-3 Gpen | |
 | z)Stamp Sparkles | |
 | y)Texture Splat |
はい、完成しました!このイラスト可愛いよね😄原画がいい。
背景とかその他のこと
元絵をみるとキャラクターだけでなく背景やその他の小物もキッチリ描かれています。キャラクターが座っている水晶や背中の羽なども特典の線画には含まれていますが、XnViewMPを使って線画をPSD形式に出力したときにそれらのデータは消えてしまいました。クリスタで開いてみるとそれらが描かれたレイヤーは非表示になっています。そのためか、XnViewMPではこの非表示になっているレイヤーはPSDに変換したときに消えてしまうようです。まあ、背景や羽の描き方などは全く本書では触れないので問題なしです。
触れてないと言えば、ランタンとかブーツ?とかそれに付いてるアクセとか全く描き方は載っていないので、全部の解説が欲しい人向けの本ではなさそうです。
物の捉え方とか描き方、どうしてその色を使っているのか、といったアナログでもデジタルでも絵を描く際に必要となる基本的なことは載っていません。レイヤーのモードやフィルターなどを、どのように設定したらその効果の塗り方になるのか、という点に絞られて説明が書かれているようですね。今回は「宝石塗り」ということだったので、宝石塗り自体はバッチリ習得できました✌デジタルツールで使える効果をわかりやすく簡単に解説していて良い本だと思います。1冊手元にあれば、あれこれいちいち検索しなくていいから楽。
それにしても、キャラクターを塗るだけでも工程が多くて大変でした😇やっぱりプロってすごいわ…!引き続き他のイラストも練習していけたらいいな。

